Статті:
- Як видалити курс
- Захист Ваших матеріалів на Kwiga
- Загальнодоступний чи пробний урок
- Як змінити статус уроку на чернетку та приховати його від учнів
- Використання чекпоїнтів
- Як додати практику до уроку
- Як створити завдання з обов'язковою перевіркою куратором
- Як створити завдання для різних тарифів
- Як створити тест з балами та автоматичним схваленням
- Як створити та провести опитування серед учнів на курсі
- Завантаження відео файлів
- Наповнення уроку: усі види активностей
- Як додати таймкоди на відео в уроці
- Як додати кнопку в урок чи марафон
- Вставка коду iframe
- Додавання дробів, математичних функцій, формул
- Як додати прихований текст до уроку (спойлер)
- Як створити курс на платформі Kwiga
- Як створити марафон
- Як додати обкладинку на курс
- Варіанти відображення програми курсу
- Як додати чи змінити публічну персону на курсі
- Як додати команду на курс
- Попередній перегляд курсу з різними рівнями доступу
- Блок над сторінками уроків чи модулів (верхній банер)
- Налаштування затримок, графік відкриття та закриття уроків
- Звіт з прогресу учнів на курсі
- Звіт про проходження практик на курсі
- Звіт з продажу курсу
- Як створити копію курсу
- Як скопіювати наповнення уроку
- Доступ куратора до практичних завдань
- Учень не бачить курс (марафон, закриту групу)
- Як налаштувати тест, щоб учню з'являлись коментарі після проходження
- Доставка листів: чому листи не доходять і як це виправити
Розкажемо про приклади використання блоку над уроками, та можливі налаштування.
У цій статті:
Блок над уроками — це простий та ефективний спосіб додати важливу інформацію, яку побачать всі учні на кожному уроці курсу. Це може бути красивий банер, анонс, посилання на чат або будь-який інший корисний контент. Головна перевага цього блоку в тому, що інформація з'являється автоматично на всіх сторінках уроків, і вам не потрібно вручну додавати її до кожного заняття окремо.
Що можна додавати
Цей блок підтримує різні типи контенту, що робить його універсальним інструментом для комунікації з учнями:
- Зображення. Завантажте банер або інфографіку для вашого курсу.
- Текстова інформація. Додайте оголошення, нагадування або вітальне повідомлення.
- Кнопки та посилання. Створіть кнопку та додайте посилання для швидкого переходу на Zoom, календар або чат підтримки.
- Вбудовані відео. Додайте відео через вставку коду iframe.
Як додати блок над уроками
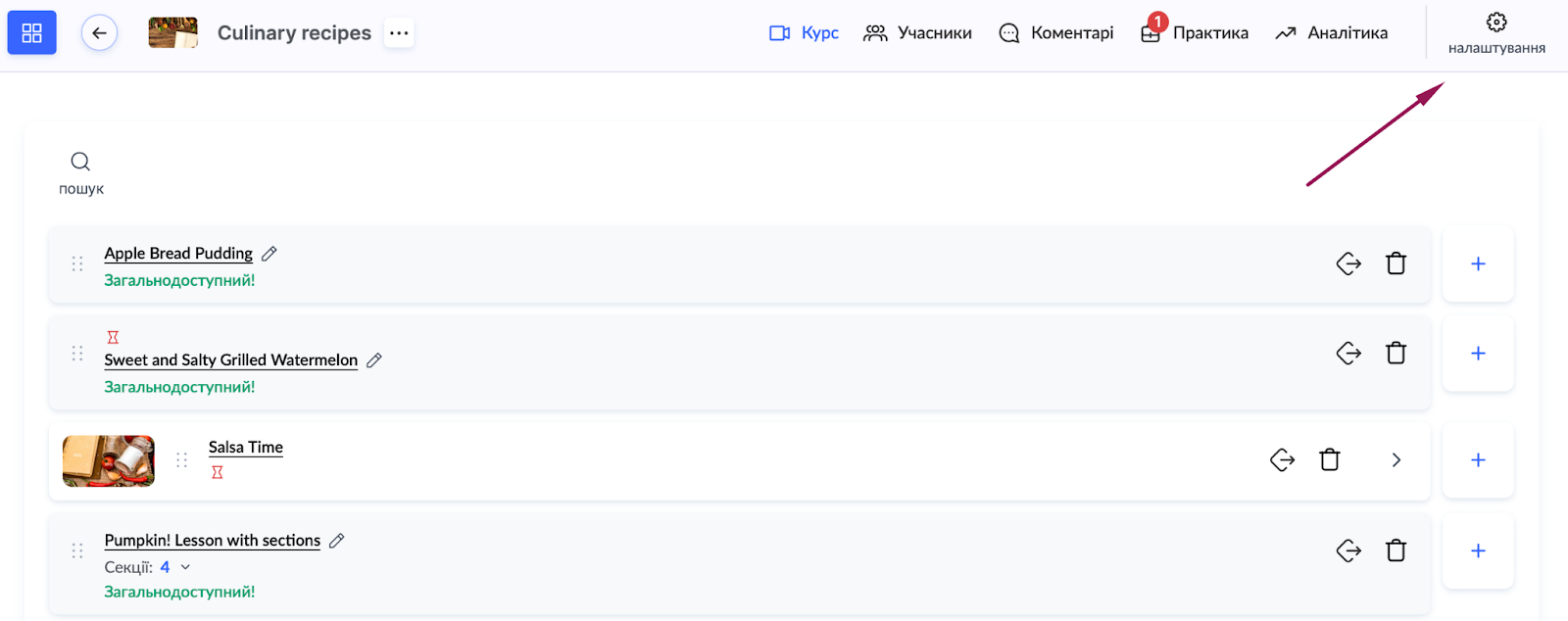
Налаштування блоку займе всього кілька хвилин. Відкрийте потрібний курс і перейдіть у Налаштування.

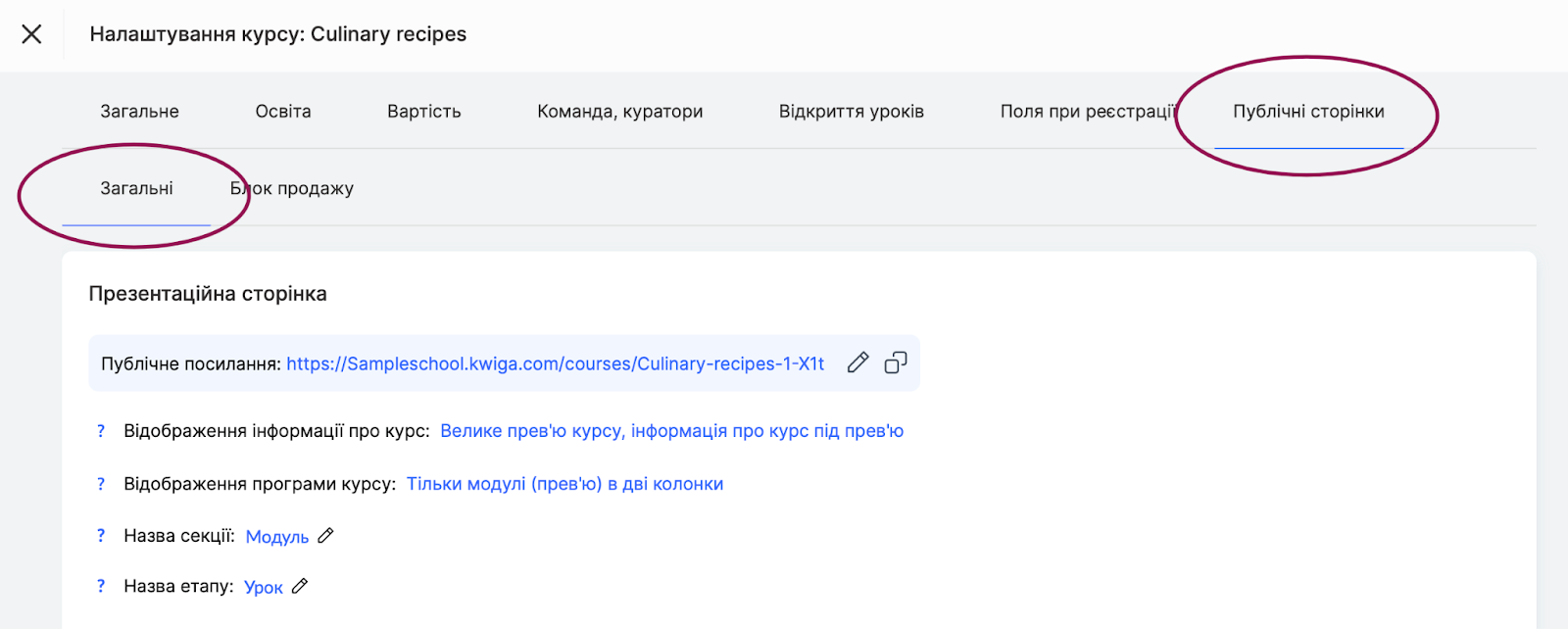
На вкладці Публічні сторінки виберіть розділ Загальні і прокрутіть вниз до Сторінка уроку / модуля. 
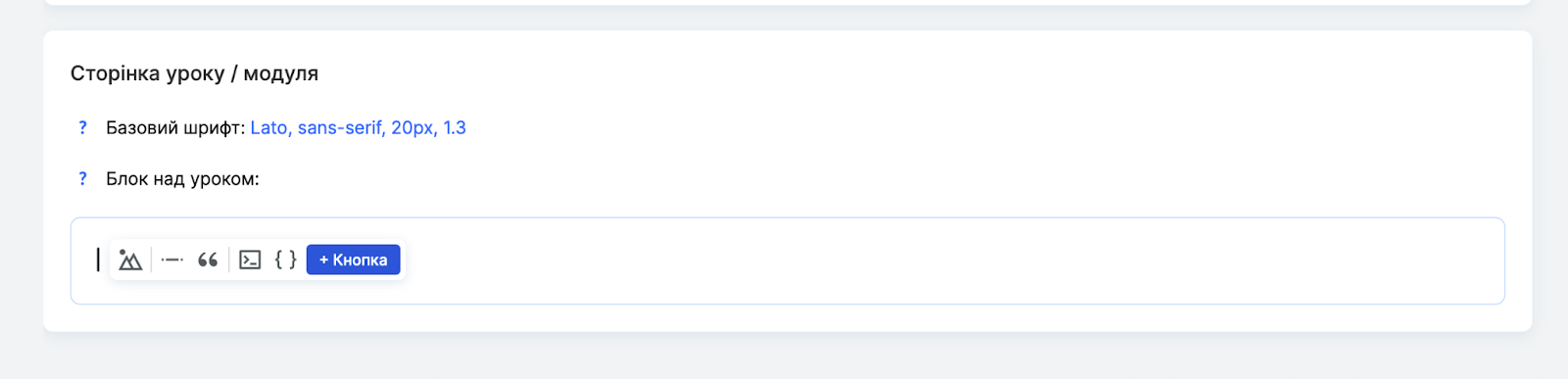
Саме тут ви знайдете поле Блок над уроком, куди можна додати потрібний контент.

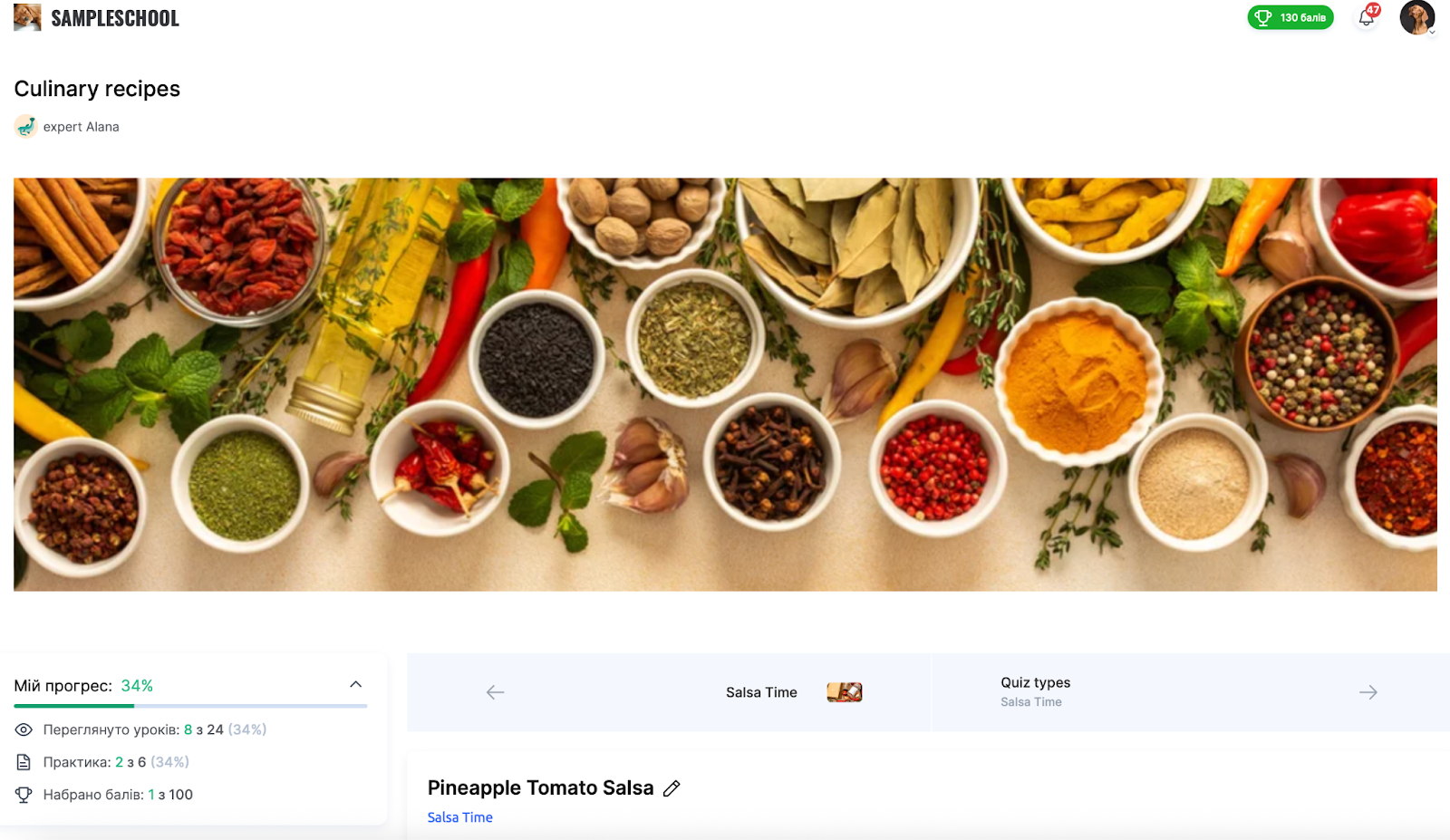
Інформація, яку ви додасте, автоматично з'явиться на всіх уроках курсу. Найпростіший варіант — завантажити зображення, яке відображатиметься як банер. Це може бути як декоративний елемент, так і функціональний банер з важливою інформацією про курс.
Подивитися приклад роботи блоку можна на демонстраційній сторінці курсу:
https://sampleschool.kwiga.com/courses/Culinary-recipes-1-X1t/apple-bread-pudding

Як налаштувати зображення в банері для різних пристроїв
Якщо ви додаєте зображення у блок над уроками, то можете налаштувати, як воно відображатиметься на різних пристроях. Це особливо корисно, адже учні заходять на платформу і з телефонів, і з комп'ютерів.
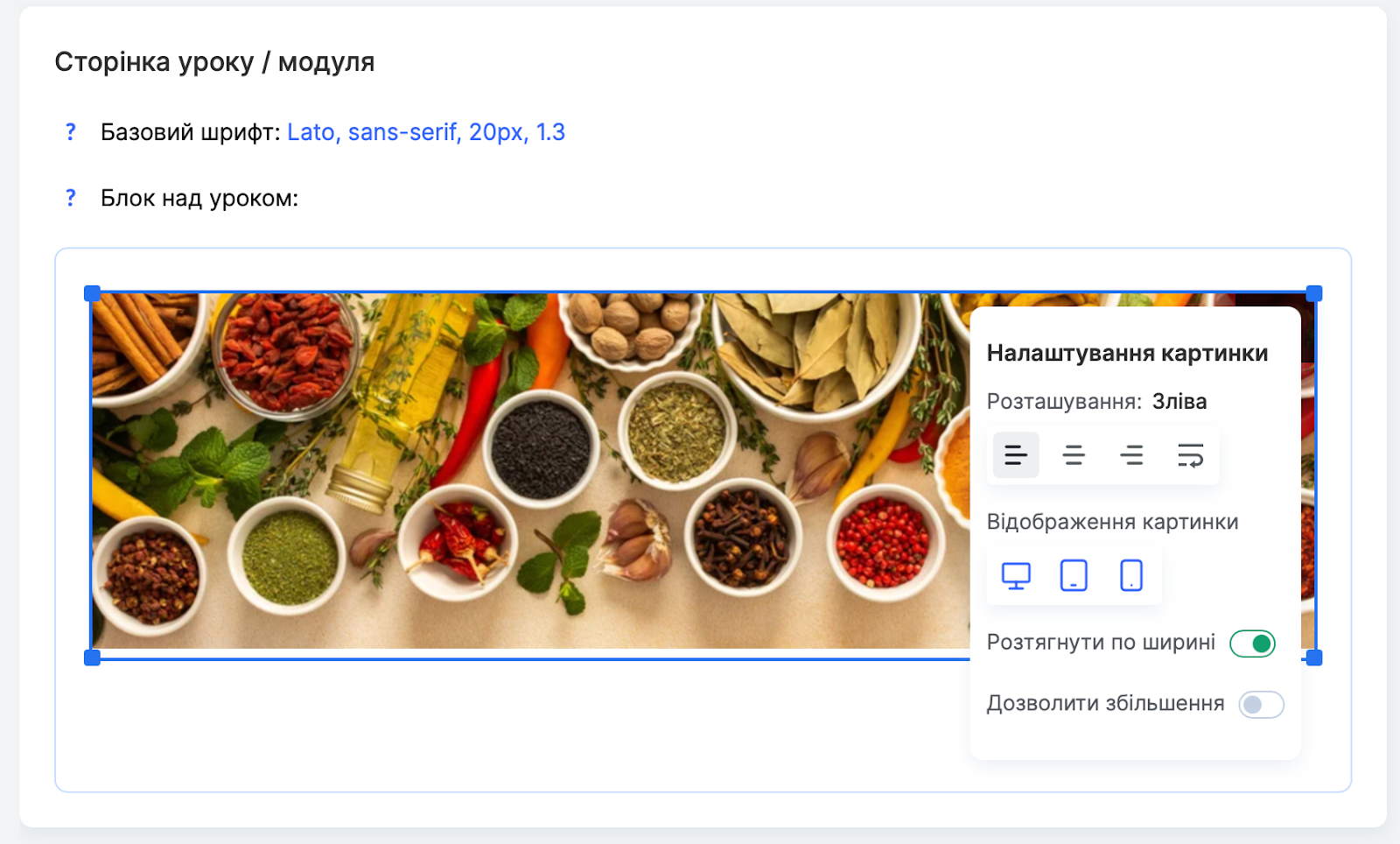
Наведіть курсор на завантажене зображення і клікніть Налаштування.

Тут ви побачите опції для мобільного, планшета та комп'ютера — можна вибрати, на яких пристроях відображати картинку.

Наприклад, для десктопу ви можете зробити детальне горизонтальне зображення з багатьма елементами, а для мобільного — спрощену версію. Також можна повністю приховати певне зображення на певних пристроях, якщо воно там не потрібне. Так ваш контент завжди виглядатиме професійно на будь-якому екрані.
Дане налаштування часто використовують для анонсів і новин — коли потрібно повідомити про додатковий вебінар, зустріч з експертом або зміни в розкладі, всі учні побачать оновлення одразу на кожному уроці. Також це зручне місце для посилань на Telegram-чат курсу чи Zoom зустріч, щоб учні завжди мали швидкий доступ до важливих актуальних ресурсів.
Рекомендація: Для промо інших курсів і продуктів школи краще використати налаштування Магазин курсів, детальніше про нього читайте в окремій статті.
Блок над уроками економить ваш час: налаштували один раз, і він автоматично з'являється на всіх сторінках курсу. Це особливо зручно для динамічних оновлень, адже змінили інформацію в одному місці, і всі учні одразу бачать актуальну версію. Використовуйте його на ваш розсуд, зокрема для важливих анонсів, корисних посилань або мотиваційного чи рекламного контенту, щоб тримати студентів у курсі подій.
