Статьи:
- Как удалить курс
- Защита Ваших материалов на Kwiga
- Общедоступный или пробный урок
- Как изменить статус урока на черновик и скрыть его от учеников
- Использование чекпоинтов
- Как добавить практику к уроку
- Как создать задание с обязательной проверкой куратором
- Как создать задание для разных тарифов
- Как создать тест с баллами и автоматической проверкой
- Как создать и провести опрос среди учеников на курсе
- Загрузка видео файлов
- Наполнение урока, все виды активностей в уроке
- Как добавить тайм-коды на видео в уроке
- Как добавить кнопку в урок или марафон
- Вставка кода iframe
- Добавление дробей, математический функций, формул
- Как добавить скрытый текст в урок (спойлер)
- Как создать курс на платформе Kwiga
- Как создать марафон
- Как добавить обложку на курс
- Варианты отображения программы курса
- Как добавить или сменить публичную персону на курсе
- Как добавить команду на курс
- Предварительный просмотр курса с различными уровнями доступа
- Блок над страницами уроков или модулей (верхний баннер)
- Настройка задержек, график открытия и закрытие уроков
- Отчет по прогрессу учеников на курсе
- Отчет о прохождении практик на курсе
- Отчет по продажам курса
- Как создать копию курса
- Как скопировать наполнение урока
- Доступ куратора к практическим заданиям
- Ученик не видит курс (марафон, закрытую группу)
- Как настроить тест, чтобы ученику появлялись комментарии после прохождения
- Доставка писем: почему письма не доходят и как это исправить
Расскажем о примерах использования блока над уроками и возможных настройках.
В этой статье:
Блок над уроками — это простой и эффективный способ добавить важную информацию, которую увидят все ученики на каждой странице курса. Это может быть красивый баннер, анонс, ссылка на чат или любой другой полезный контент. Главное преимущество этого блока в том, что информация появляется автоматически на всех страницах уроков, и вам не нужно вручную добавлять её к каждому занятию отдельно.
Что можно добавлять
Этот блок поддерживает разные типы контента, что делает его универсальным инструментом для общения с учениками:
Изображения. Загрузите баннер или инфографику для вашего курса.
Текстовая информация. Добавьте объявление, напоминание или приветственное сообщение.
Кнопки и ссылки. Создайте кнопку и добавьте ссылку для быстрого перехода в Zoom, календарь или чат поддержки.
Встроенные видео. Добавьте видео с помощью вставки кода iframe.
Как добавить блок над уроками
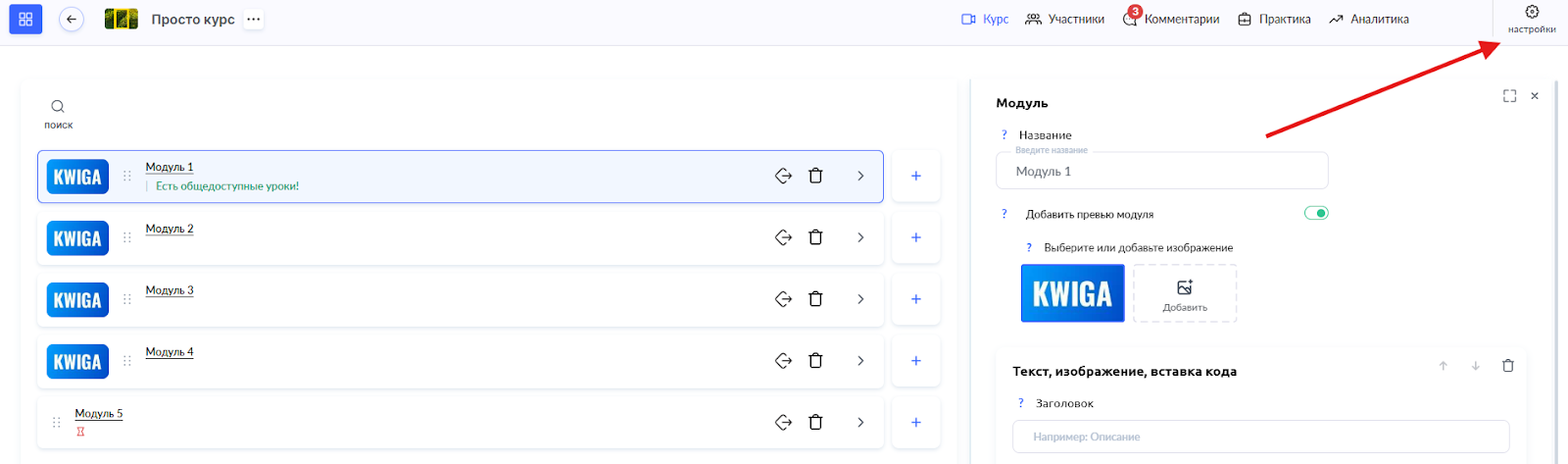
Настройка блока займёт всего несколько минут. Откройте нужный курс и перейдите в Настройки.

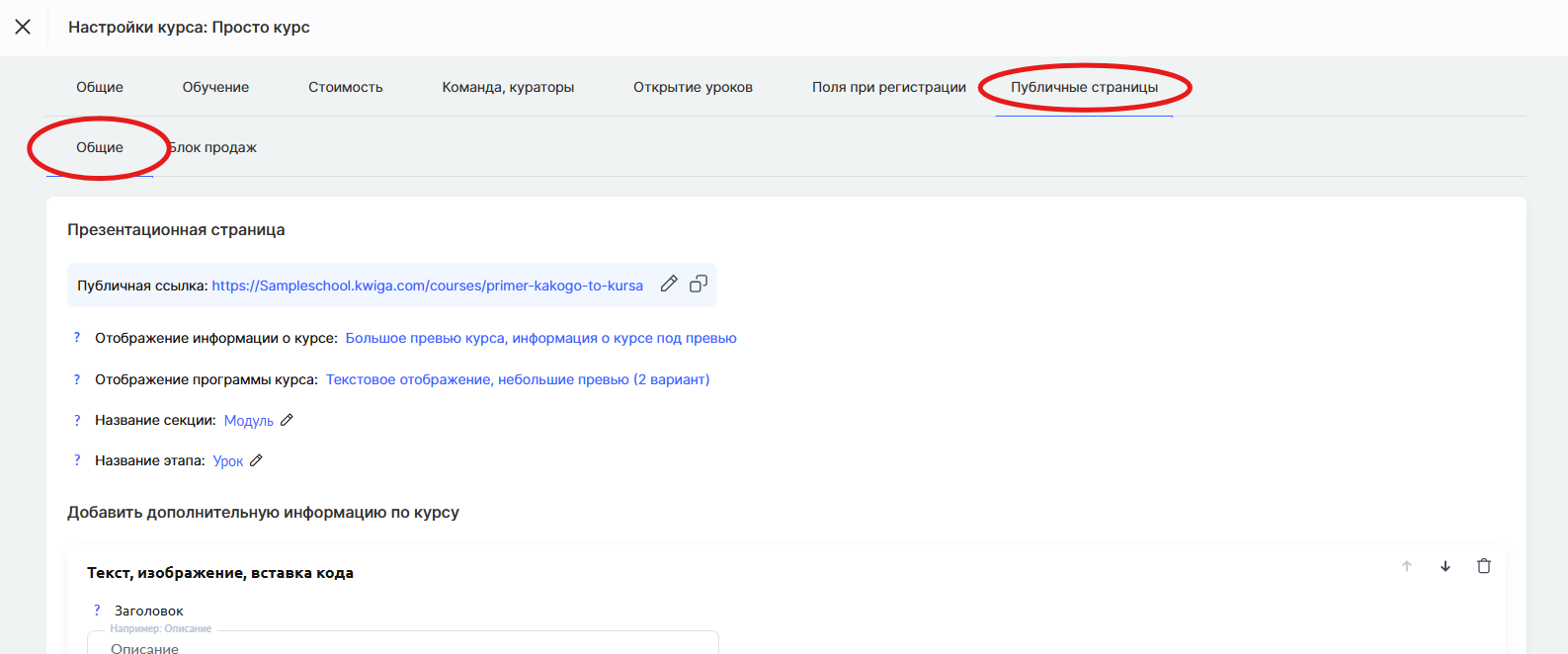
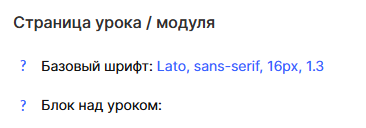
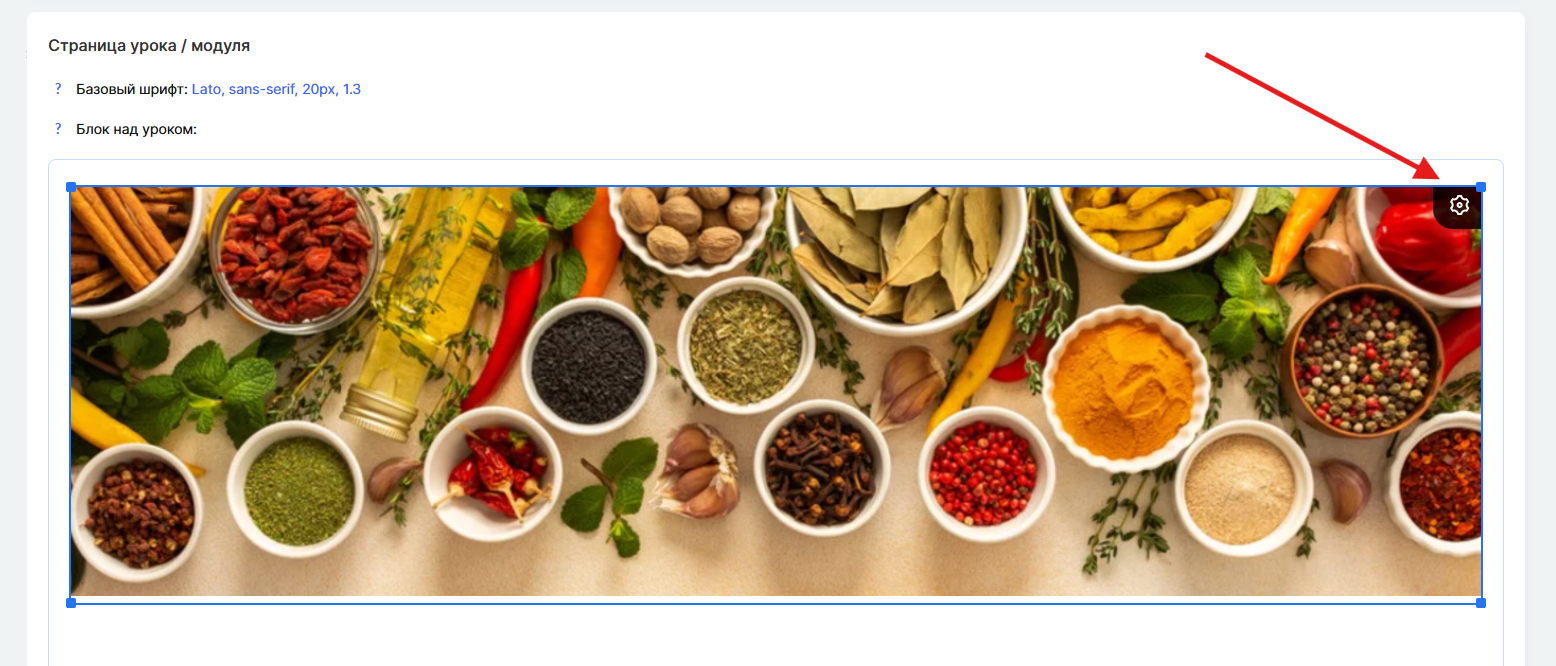
На вкладке Публичные страницы выберите раздел Общие и прокрутите вниз до пункта Страница урока / модуля.
Здесь вы найдёте поле Блок над уроком, в котором можно добавить нужный контент.

Информация, которую вы добавите, будет автоматически отображаться на всех уроках курса.
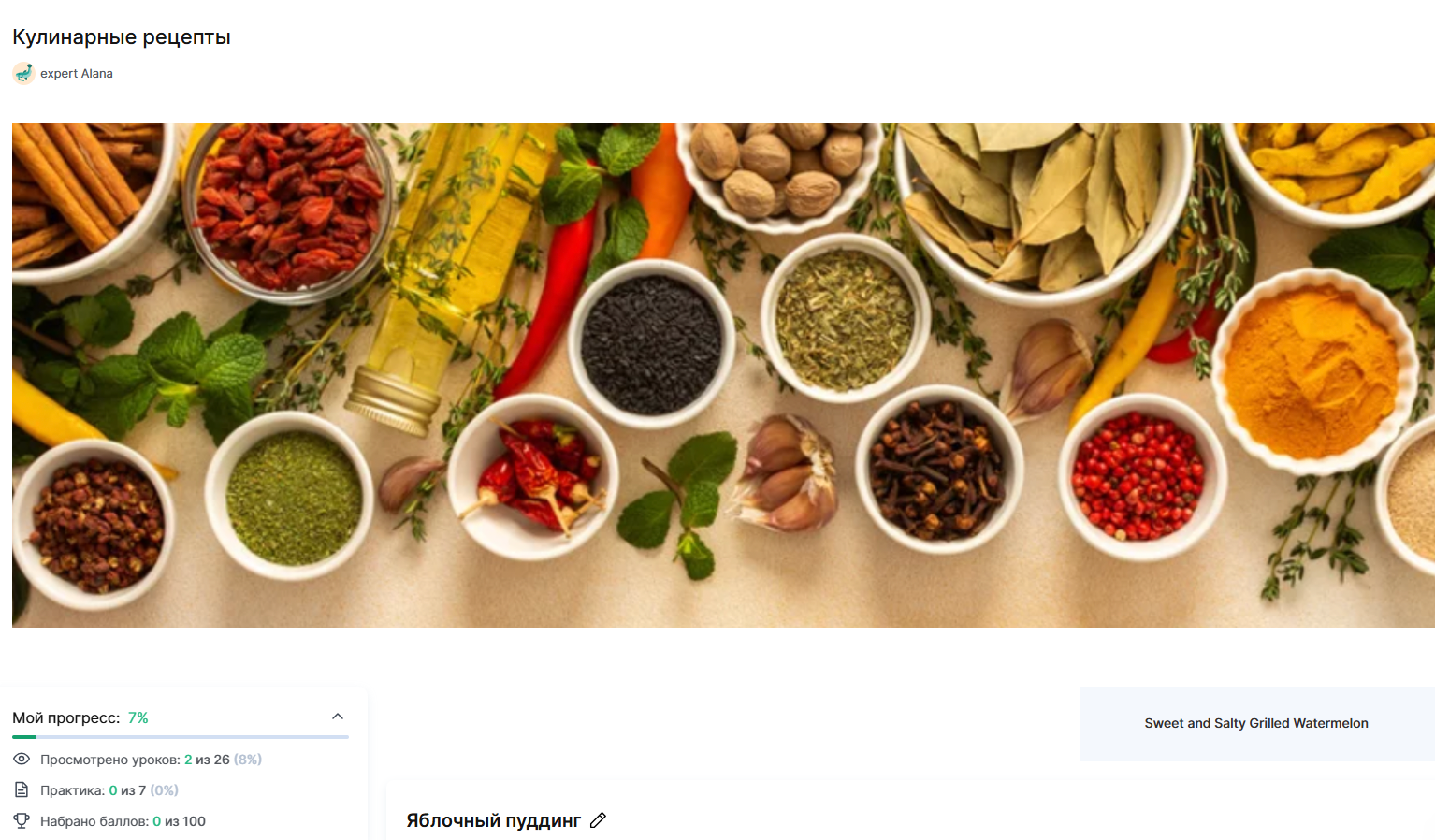
Самый простой вариант — загрузить изображение, которое будет отображаться в виде баннера.
Он может служить декоративным элементом или функциональным баннером, содержащим важную информацию о курсе.
Посмотреть пример работы этого блока можно на демо-странице курса:
https://sampleschool.kwiga.com/courses/Culinary-recipes-1-X1t/apple-bread-pudding

Как настроить изображение в баннере для разных устройств
Если вы добавляете изображение в блок над уроками, вы можете настроить, как оно будет отображаться на разных устройствах.
Это особенно полезно, так как студенты заходят на платформу как с телефонов, так и с компьютеров.
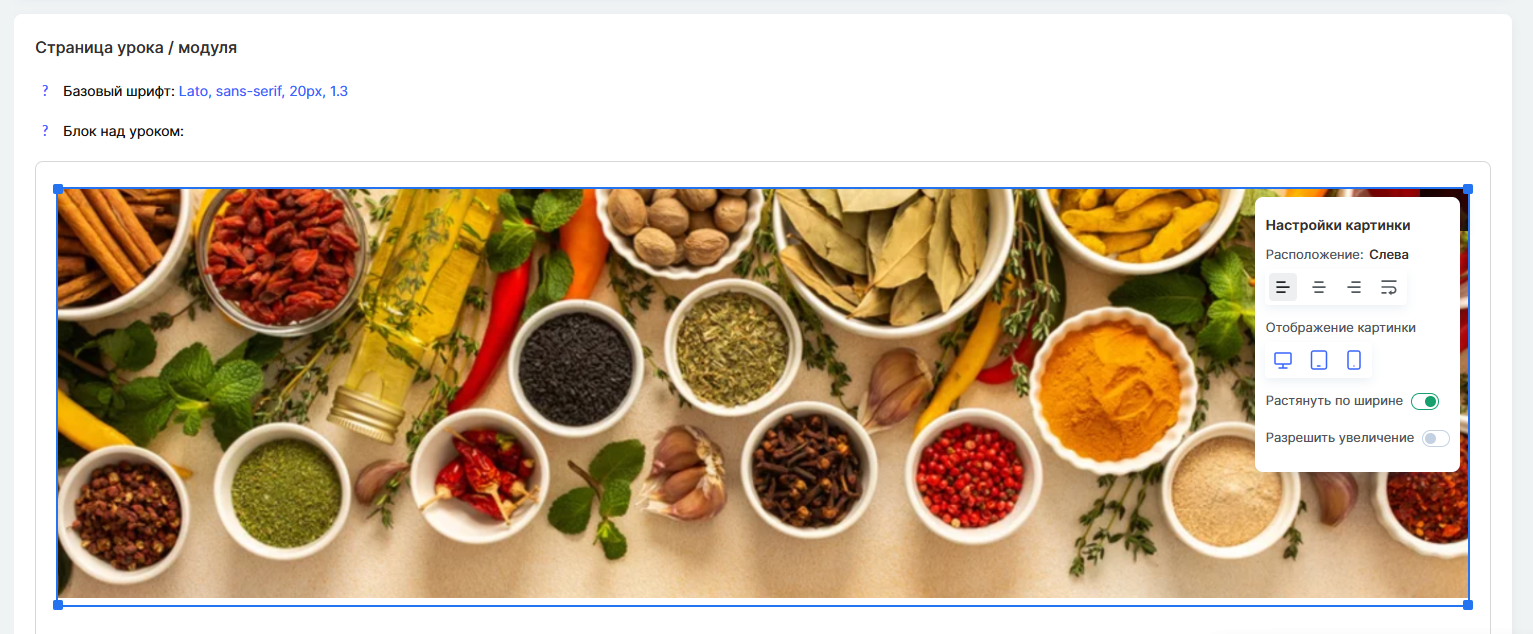
Наведите курсор на загруженное изображение и нажмите Настройки.

Здесь вы увидите параметры для мобильных устройств, планшетов и настольных компьютеров — вы можете выбрать, на каких устройствах будет отображаться изображение.

Например, для десктопа можно создать детализированное горизонтальное изображение с множеством элементов,
а для мобильной — использовать упрощённый вариант.
Вы также можете полностью скрыть определённое изображение на некоторых устройствах, если оно там не требуется.
Так ваш контент всегда будет выглядеть профессионально на любом экране.
Эта настройка часто используется для объявлений и новостей — когда нужно сообщить студентам об дополнительном вебинаре, встрече с экспертом или изменениях в расписании, все учащиеся сразу увидят обновление на каждой странице урока.
Также это удобное место для ссылок на Telegram-чат курса или встречу в Zoom, чтобы студенты всегда имели быстрый доступ к важным и актуальным ресурсам.
Рекомендация:
Для продвижения других курсов и продуктов школы лучше использовать настройки Магазина курсов — об этом можно прочитать в отдельной статье.
Блок над уроками экономит ваше время: однажды настроив его, вы обеспечите автоматическое отображение на всех страницах курса.
Это особенно удобно для динамических обновлений — если вы измените информацию в одном месте, все студенты сразу увидят обновлённую версию.
Используйте этот блок так, как вам удобно — для важных объявлений, полезных ссылок или мотивирующего и промо-контента,
чтобы ваши студенты всегда оставались в курсе событий и сохраняли вовлечённость.
