Статьи:
- Как удалить курс
- Защита Ваших материалов на Kwiga
- Общедоступный или пробный урок
- Как изменить статус урока на черновик и скрыть его от учеников
- Использование чекпоинтов
- Как добавить практику к уроку
- Как создать задание с обязательной проверкой куратором
- Как создать задание для разных тарифов
- Как создать тест с баллами и автоматической проверкой
- Как создать и провести опрос среди учеников на курсе
- Загрузка видео файлов
- Наполнение урока, все виды активностей в уроке
- Как добавить тайм-коды на видео в уроке
- Как добавить кнопку в урок или марафон
- Вставка кода iframe
- Добавление дробей, математический функций, формул
- Как добавить скрытый текст в урок (спойлер)
- Как создать курс на платформе Kwiga
- Как создать марафон
- Как добавить обложку на курс
- Варианты отображения программы курса
- Как добавить или сменить публичную персону на курсе
- Как добавить команду на курс
- Предварительный просмотр курса с различными уровнями доступа
- Блок над страницами уроков или модулей (верхний баннер)
- Настройка задержек, график открытия и закрытие уроков
- Отчет по прогрессу учеников на курсе
- Отчет о прохождении практик на курсе
- Отчет по продажам курса
- Как создать копию курса
- Как скопировать наполнение урока
- Доступ куратора к практическим заданиям
- Ученик не видит курс (марафон, закрытую группу)
- Как настроить тест, чтобы ученику появлялись комментарии после прохождения
- Доставка писем: почему письма не доходят и как это исправить
Раскажем как добавить кнопку в урок, марафон, на страницу курса или описание модуля.
На Kwiga можно добавить кнопку двумя способами:
- быстрый, дающий настроить цвет и текст на кнопке
- используя код, где Вы можете отредактировать любые параметры, такие как радиус закругления, задать размер, цвет контура, высоту и прочее.
Быстрое добавление
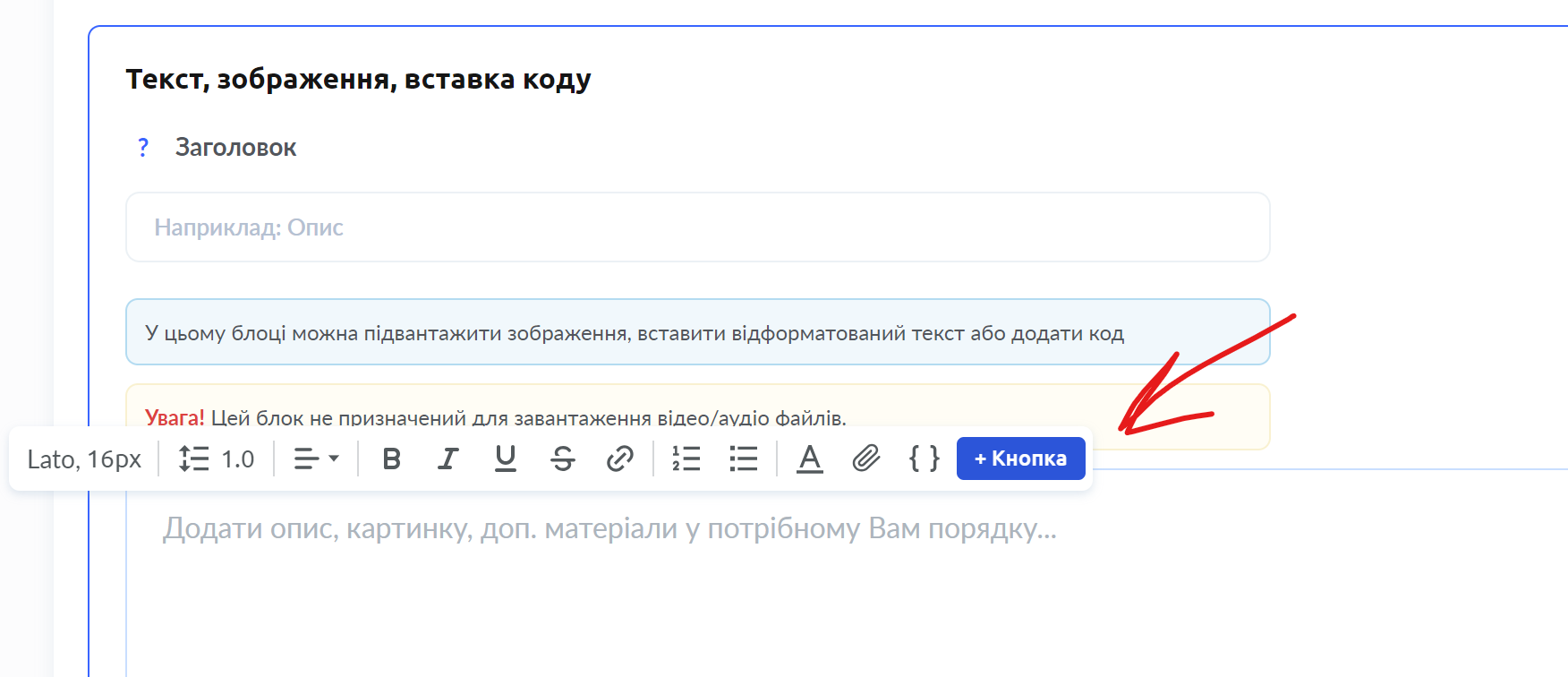
Откройте урок, куда Вы хотите добавить кнопку и добавить элемент Текст, изображение, вставка кода. Кликните на ту область, где хотите добавить кнопку и на панели редактирования текста выберите +Кнопка:

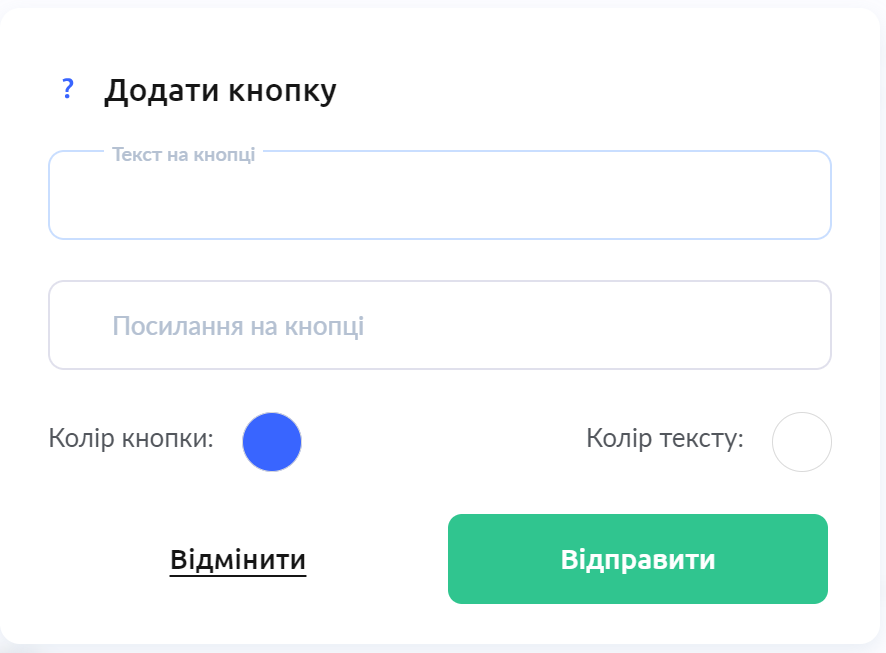
В открывшемся меню Вы можете добавить ссылку, название кнопки и задать цвет кнопки и текста на кнопке. Нажмите Отправить и кнопка уже в Вашем уроке!

Добавление кнопки через код
Добавить кнопку в урок курса или марафона можно используя html код. И мы расскажем как это сделать ниже. Откройте урок, куда Вы хотите добавить кнопку и добавить элемент Текст, изображение, вставка кода.
Откройте редактор кода (если Вы не видите полоску для редактирования текста - кликните в белой области для ввода текста):
У вас откроется редактор кода (черная плоскость на экране), а сверху в меню Вы увидите кнопки для добавления готовых шаблонов кода. Для создания кнопки выберите Button:
Вы увидите код на странице, а сверху Вы можете видеть свою кнопку.
Вы также можете изменить размер шрифта на кнопке, отступы, ширину самой кнопки, и регулировать радиус скругления.
Задать цвет кнопки Вы можете используя RGB или HEX код, конвертер или же инструментдля подбора цвета.
Расположение нескольких кнопок в ряд >
Для получения нескольких кнопок, расположенных рядом друг с другом, необходимо использовать дополнительный код. Ниже приведен код для трех кнопок с текстом Base, Comfort и Pro соответственно, трех разных цветов. Вы можете отредактировать соответствующие места в коде изменив текст на кнопка, цвет, формат кнопки, а также не забудьте добавить ссылки.
<!-- Example Button -->
<div id="buttons-container">
<a id="my-button" href="/"> Base </a>
<a id="my-button" href="/"> Comfort </a>
<a id="my-button" href="/"> Pro </a>
</div>
<style>
#buttons-container {
display: flex;
grid-gap: 20px;
justify-content: center;
}
@media(max-width: 640px) {
#buttons-container {
flex-direction: column;
}
}
#my-button {
display: flex;
margin: 0 auto;
width: 100%;
padding: 13px 20px;
border-radius: 20px;
color: rgb(255, 255, 255);
background: orange;
justify-content: center;
&:first-child {
background: green;
}
&:last-child {
background: purple;
}
}
</style>
Желтым показана места, где указывается цвет кнопки.
